Agents
エージェントは Angular のサービスに似ており(ただし依存性インジェクションはありません)、 アクターモデルを提供します。 エージェントはコンポーネント階層のどこに位置するかに関わらず、コンポーネント間でメッセージをルーティングしたり、共有状態を作成したり、UI をレンダリングするメインスレッドから計算量の多いタスクをオフロードするために使用することができます。 また、Yew アプリケーションがタブをまたいで通信できるようにするためのエージェントのサポートも(将来的には)計画されています。
エージェントが並行に動くように Yew はweb-workersを使用しています。
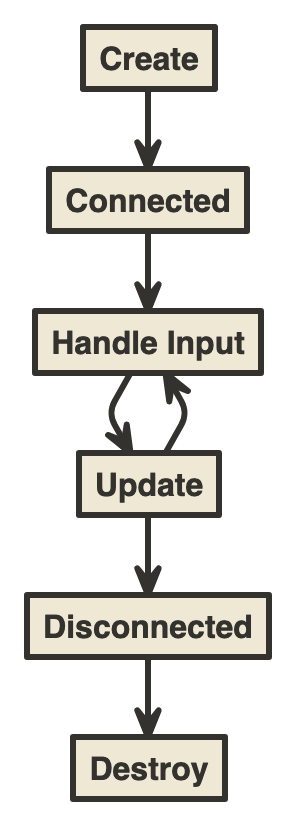
ライフサイクル

エージェントの種類
Reaches
-
Context - Context エージェントのインスタンスは、常に最大 1 つ存在します。 Bridges は、UI スレッド上で既にスポーンされたエージェントをスポーンするか、接続します。 これは、コンポーネントまたは他のエージェント間の状態を調整するために使用することができます。 このエージェントに Bridges が接続されていない場合、このエージェントは消滅します。
-
Job - 新しいブリッジごとに UI スレッド上で新しいエージェントをスポーンします。 これは、ブラウザと通信する共有されているが独立した動作をコンポーネントの外に移動させるのに適しています。 (TODO 確認) タスクが完了すると、エージェントは消えます。
-
Public - Context と同じですが、独自の web worker で動作します。
-
Private - Job と同じですが、独自の web worker で動作します。
-
Global (WIP)
エージェントとコンポーネントのやり取り
Bridges
Bridge は、エージェントとコンポーネント間の双方向通信を可能にします。 また、Bridge はエージェント同士の通信を可能にします。
Dispatchers
Dispatcher は、コンポーネントとエージェント間の一方向通信を可能にします。 Dispatcher は、コンポーネントがエージェントにメッセージを送信することを可能にします。
オーバーヘッド
独自の独立した web worker(プライベートとパブリック)にあるエージェントは、送受信するメッセージにシリアライズするオーバーヘッドが発生します。 他のスレッドとの通信にはbincodeを使用するので、関数を呼び出すよりもコストはかなり高くなります。 計算コストがメッセージの受け渡しコストを上回る場合を除き、ロジックを UI スレッドエージェント(Job または Context)に格納する必要があります。
参考資料
- pub_subの例でコンポーネントがどのようにエージェントと通信させているかがわかります。